はじめに
現在、UXデザインの学習を進めています。その一環として、Figmaを使ってデジタルワイヤーフレームを作成しました。
今日中にモックアップまで完成させ、ハイファイプロトタイプに着手する予定でしたが、思った以上に時間がかかり、計画通りには進みませんでした。
ワイヤーフレーム
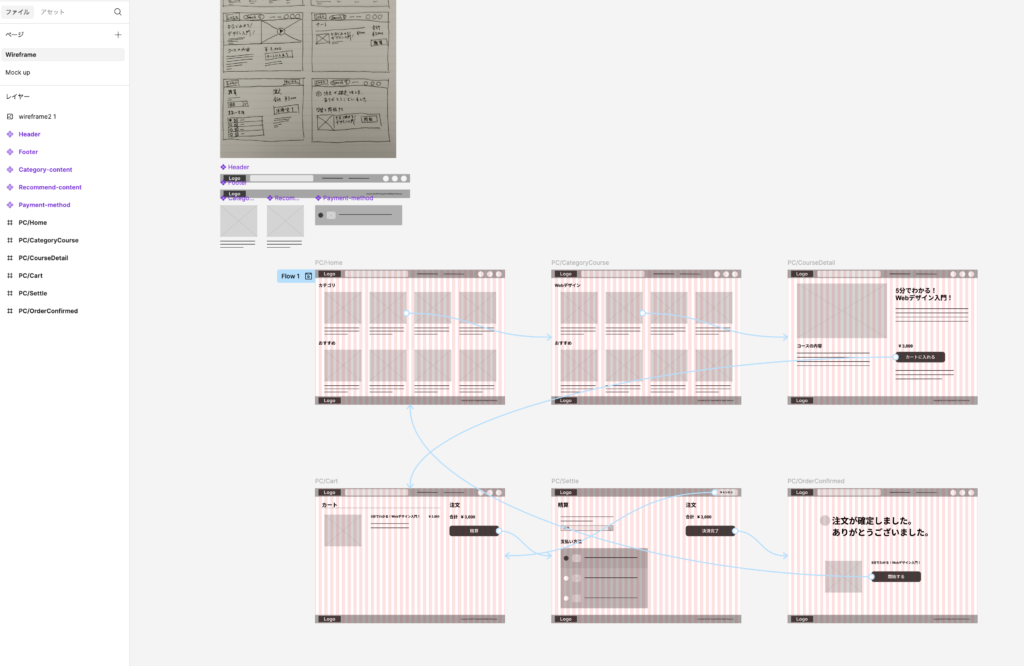
これまで紙のワイヤーフレームをいくつか作成していましたが、デジタルワイヤーフレームには手をつけていなかったため、今回はFigmaを使って制作しました。まずは細かい部分にはこだわらず、スピード重視で進めています。

Figmaでワイヤーフレームを作成しました。 pic.twitter.com/vWmTBxQPy0
— はむる (@hamltail) February 9, 2025
さいごに
適切なフォントサイズや画像サイズ、レイアウトを考えるのに予想以上の時間を費やしましたが、実際に手を動かすことで理解が深まりました。

